Ici, tu retrouveras une liste de bonnes pratiques non-exhaustive à appliquer au quotidien pour devenir un meilleur développeur.
Elles te permettront de gagner en efficacité et en qualité au quotidien.
Si tu respectes déjà tous ces points, t’es trop BG.

Relire son code
Avant chaque MR (Merge Request) / PR (Pull Request), n’hésite pas à simuler une merge request dans ton outil d’intégration continue préféré et à relire l’entièreté de tes changements, cela évitera de te manger 84 commentaires par ton équipe 😀
Les tests vint diou !
Ici on parle des tests automatisés comme des tests manuels.
Les tests automatisés c’est le bien, cela te permet d’anticiper de façon plus avancée n’importe quelle régression survenant d’une modification liée de près ou de loin à ta fonctionnalité.
Les tests manuels, toujours tester manuellement le code que tu as modifié ou créé, un coup sur deux, tu te retrouves avec un effet de bord non anticipé. Bon ok, modifier un libellé dans un paragraphe ça passe.
Le nom des variables
Oublie les noms de variables sans aucun sens. Elles doivent impérativement être nommées explicitement, un nom qui définit à quoi elles servent.
Commentaires
Les commentaires c’est la base ! Ils se doivent d’être explicites mais surtout pertinents. Ils seront bien utiles dans 4 mois quand tu seras de nouveau confronté à ton code tout droit sorti des enfers.

Exemples :
/**
* Ceci est une méthode qui sert à faire des trucs de fou
* @param idIncroyable l’id incroyable qui permet de faire des trucs
*/
public String ouaisLaMethodeDeFou(BigInteger idIncroyable) {}
// Ouais c’est le truc qui sert à faire des machins
— Commentaire SQL sublimissime
Ne pas rester bloqué, demander de l’aide
Demander de l’aide c’est normal, tu ne peux pas pas tout le temps tout savoir, ou encore te sortir de toutes les situations tout seul.
Cela te permet d’avoir un oeil neuf sur ta problématique et te rendre compte que si ça marche pas, c’est parce que tu codes sur une tranche de pain de mie grillée.
Ça peut t’éviter de passer une journée pour démarrer une application et te permettra de créer des liens espèce de jèque !
La chasse au console.log(), system.out.print(), TODO :
Une petite recherche dans ton code afin de déloger les commandes de log avant de commit est de rigueur, tu verras plus tard dans cet article que tu peux t’en passer …
Les warnings
Tu ouvres ta console navigateur et tu vois pleins de warnings ? Essaie de les comprendre et de les résoudre, ça t’évitera peut-être des soucis plus tard, qui sait ?
Ne pas réinventer la roue…
Toujours vérifier si c’est pas déjà fait ailleurs et comment, regarde si une librairie (maintenue !) n’existe pas déjà…

Rendre générique
Le spécifique c’est le mal, essaie de rendre générique tout ce que tu peux afin d’éviter d’avoir 15 spécificités à maintenir par fonctionnalité.
Par exemple, un utilisateur prénommé Kévin veut recevoir ses mails de news avec un en-tête personnalisé, avec des flammes trop dark dessus. Tu ne vas pas coder « if kevin alors je mets un en-tête personnalisé », non. Ce qu’il faut faire c’est faire en sorte que n’importe quel utilisateur puisse avoir un en-tête personnalisé et coder « if cet utilisateur a un en-tête personnalisé, alors je l’applique, sinon je mets celui par défaut ».
Découper son travail
Lorsque tu as une tâche à réaliser, met à l’écrit chaque étape que tu as à faire pour venir à bout de ton objectif.
Tu auras une vision plus claire et ça peut te permettre d’anticiper d’éventuels dérapages en terme de temps ou des problématiques techniques.
Trier par ordre alphabétique
Dans une énumération, une liste d’import, pense à trier par ordre alphabétique, c’est bien plus pratique !
Sur VSCode, tu as l’extension « Sort Lines », une fois installée, tu sélectionnes tes lignes et tu presses F9 et TADA !
Automatiser le lancement de ses programmes
Sur Windows tu as une manière simple pour lancer automatiquement des programmes au démarrage de l’ordinateur, tu ouvres Exécuter (Windows + R) et tu tapes « shell:startup ».
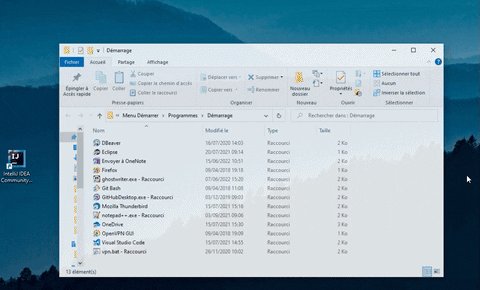
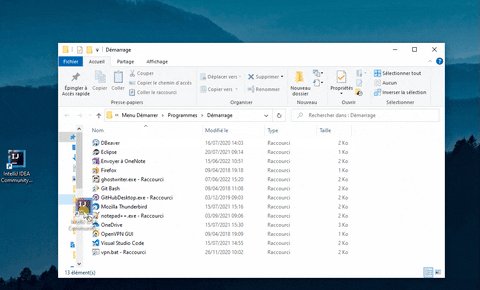
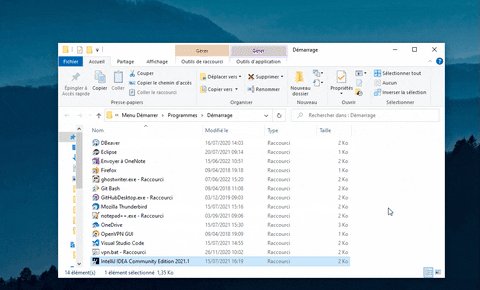
À partir de ce moment-là, une fenêtre apparaît. Tu peux placer ici tous les raccourcis des programmes que tu souhaites et à chaque redémarrage ceux-ci seront automatiquement lancés !

Savoir prendre des pauses
C’est bête, mais on a tendance à rester trop longtemps devant notre écran sans prendre de pause. Lorsqu’on est bloqué sur un problème, la plupart du temps prendre une petite pause, se dégourdir les jambes,
sortir la tête du guidon, permet d’avoir une autre vision et peut te permettre de résoudre plus facilement ton problème. Pense à tes petits yeux, ils ont besoin de se reposer eux aussi.
Ta souris tu abandonneras un maximum

Ton clavier est un outil puissant, bien souvent sous-estimé. Utilise le plus possible ton clavier pour te déplacer dans le code avec les touches PAGE UP / PAGE DOWN.
Pour sélectionner ton code déplace-toi en faisant CTRL + SHIFT + FLECHE DE DROITE… Il y en a plein qui peuvent te simplifier la vie.
Voici une liste de combinaisons de touches à ne pas négliger :
Raccourcis généraux
ALT + TAB : Changer de fenêtre. Si tu fais un enchaînement rapide de ces deux touches, tu passes sur la fenêtre précédente. Si tu appuies sur ALT + TAB tout en continuant a maintenir ALT après, tu pourras avoir un visuel de toutes tes fenêtres ouvertes.
- CTRL + C : Copier
- CTRL + V : Coller
- CTRL + X : Couper
- CTRL + F : Rechercher
- CTRL + S : Sauvegarder
- CTRL + Z / CTRL + Y : Annuler / Rétablir
- CTRL + FLECHE GAUCHE OU DROITE : Se déplacer mot par mot
- SHIT + FLECHE GAUCHE OU DROITE : Sélectionner du texte
- CTRL + SHIFT + FLECHE GAUCHE OU DROITE : Sélectionner du texte en se déplaçant mot par mot
- CTRL + R : Rechercher et Remplacer
- Windows + L : Verrouiller ta session
- Windows + R : Ouvrir « Exécuter »
Raccourcis Navigateur Web
- CTRL + F4 : Ferme un onglet
- CTRL + T : Ouvre un onglet
- CTRL + SHIFT + T : Ouvre un onglet fermé précédemment
- CTRL + TAB : Onglet suivant
- F5 : Actualiser
- F12 : Ouvre la console développeur
Raccourcis VS Code
- CTRL + H : Rechercher et Remplacer
- CTRL + SHIFT + R : Rechercher dans tout le projet
- ALT + FLECHE HAUT OU BAS : Déplace une ligne
- ALT + CLIC DROIT : Permet de placer plusieurs curseurs
Je ne suis pas de la team « je personnalise mes raccourcis dans chaque programme », je préfère laisser tout par défaut et apprendre ceux fournis par le logiciel, cela évite de perdre du temps à tout modifier lors d’un changement d’environnement de développement.
Travailler en équipe tu devras
Communique avec ton équipe ! Lorsque tu as un doute sur quelque chose, lorsque tu livres, lorsque tu bloques sur un bug…
C’est un comportement à avoir au quotidien pour avoir la meilleure cohésion de travail et d’équipe !
Formatter son code
VS Code : CTRL + SHIFT + L / Cmd
IntelliJ : CTRL + ALT + L / Cmd
Sinon tu peux fouiller dans les options de ton IDE pour formatter automatiquement à la sauvegarde !
Lisibilité du code
Pense à mettre en forme ton code pour le rendre le plus lisible possible, saute des lignes, segmente-le en plusieurs parties, isole les variables, regroupe les appels aux fonctions…

Le debugger tu utiliseras
Utiliser le debugger de chaque appli doit devenir ta religion. Prend le reflexe de toujours lancer tes applications en mode debug et mettre des points d’arrêt là où ça coince !
Ce qui est susceptible d’arriver un jour, arrivera
Tu es en train de coder, tu vois un potentiel problème, tu te dis « Oui mais en vrai ça n’arrivera jamais ce genre de cas », puis 3 mois plus tard tu as un ticket à cause de cette négligence.
Résultat, tu vas devoir coder un hotfix, faire une MR, le passer en recette, le faire valider, préparer la livraison en production, envoyer un mail… Et une demi journée de perdue.
Lorsque tu codes, essaie de penser à tous les cas possibles, et si il se passait ça, et si cette variable se retrouvait null un jour… Et hésite pas à faire un test unitaire pour couvrir ce problème !
Optimiser ton IDE tu feras
Il existe moulte manières d’optimiser ton IDE, activer la suppression des imports inutilisés & le formatage à la sauvegarde, tri automatique…
Tu peux même utiliser des extensions type Prettier afin d’aller encore plus loin dans le formatage de ton code.
Dans nos projets nous utilisons ESLint + Prettier afin de formater et vérifier des incohérences dans notre code à chaque pre-commit
Ecrire de la doc
Oui je sais, c’est pas marrant, mais c’est vraiment indispensable. Quand tu développes un nouvel outil, ou que tu installes une nouvelle librairie ou quoi que ce soit et que cela nécessite une manipulation particulière pour que cela fonctionne, rédige un morceau de documentation quelque part dans le wiki de ton équipe.
Tester après avoir livré !
Tester c’est douter

Ok boomer.
C’est bien d’automatiser, d’avoir des jobs qui font tout pour toi, mais juste tenter d’accéder à ton application, de te connecter dessus, cela ne mange pas de pain. Cela peut arriver que ça plante sans que tu le saches 😀
Voila !
Tu découvriras sans doute au quotidien toutes les choses que tu peux améliorer pour te simplifier la vie. N’hésite pas à les partager dans les commentaires et à lâcher un pouce bleu puis à t’abonner en activant la petite cloche ! Maintenant, tu as toutes les clés pour devenir un meilleur développeur !


